Introduction
WooCommerce POS v1.0 has seen major updates from the previous 0.4.x versions:
- The app is now built using React Native, making use of modern development tools.
- This new code base will enable us to add more features, starting with a dedicated desktop app. iOS and Android versions are next on our list.
- Some features have changed from 0.4.x, which might be confusing for some users.
We're working to update the documentation to help guide you through these changes as quickly as possible. Your patience during this transition is appreciated.
🔑 Key Concepts
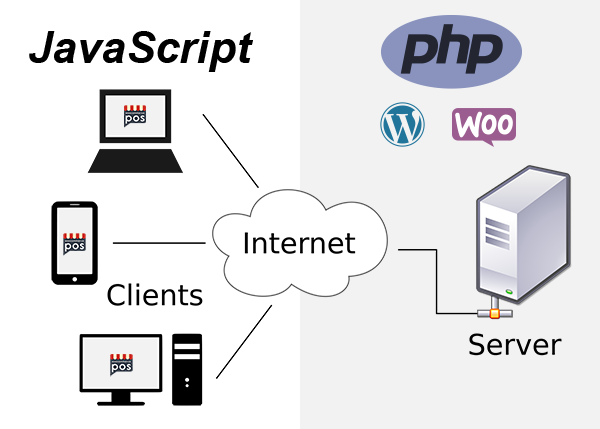
WooCommerce POS is designed as a two-part system:
PHP Plugin: Hosted on your server, this is a relatively small plugin which extends the WooCommerce REST API.
JavaScript Client: This runs locally in your browser or the desktop app, and later on iOS and Android apps.
You can think of it as two separate worlds:
- The PHP world is where data management happens using WordPress and WooCommerce.
- The JavaScript world replicates your WooCommerce store locally, optimised for fast searching and offline use.

Data is fetched from WooCommerce using the WooCommerce REST API. This means the POS has to download every product, variation, product category, customer, tax rate, and more to store them locally. Although this can be time-consuming initially, once downloaded, they're available instantly without the need to continually fetch from the server.
🏛️ Architecture Pros and Cons
| Good 😊 | Bad 😟 |
|---|---|
| Searching local data is instant | Keeping data in sync is challenging |
| POS will work offline | Limited by the WooCommerce REST API |
| Ability to create better native apps for desktop, iOS, and Android | WordPress themes and hooks can not customise the POS app |